Unified checkout
The Unified Checkout flow is designed to require as little effort as possible while still maintaining as much flexibility as possible to match your needs.
By calling a single API endpoint you'll receive a URL that your users can follow in order to complete an order at BTC Direct. This allows you to quickly integrate the crypto onramping flow into your application.
Getting started
Get BTC Direct API credentials
In order to start using the Unified Checkout, you'll first need API credentials. Contact our sales team if you don't have credentials yet.
Authenticate as a partner
Before creating the checkout URL for your users, you need to log in as our client at the API. This allows us to determine your fee levels and other specific settings that you'd like for your users.
To do this, perform a call to the authentication endpoint. Note that the USERNAME and PASSWORD parts of the below code need to be replaced with your credentials.
More detailed information about the endpoint can be found here. This also describes how to refresh the token once it expires (after 1 hour).
// Production: 'https://api.btcdirect.eu/api/v1/authenticate'
// Sandbox: 'https://api-sandbox.btcdirect.eu/api/v1/authenticate'
$endpoint = 'https://api-sandbox.btcdirect.eu/api/v1/authenticate';
// Create the body values
$data = array(
'username' => 'USERNAME',
'password' => 'PASSWORD'
);
$options = array(
'http' => array(
'header' => "Content-type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($data, JSON_THROW_ON_ERROR),
),
);
$context = stream_context_create($options);
$response = file_get_contents($endpoint, false, $context);
$result = json_decode($response, true);
$token = $result['token'];
$refreshToken = $result['refreshToken'];// Production: 'https://api.btcdirect.eu/api/v1/authenticate'
// Sandbox: 'https://api-sandbox.btcdirect.eu/api/v1/authenticate'
const endpoint = 'https://api-sandbox.btcdirect.eu/api/v1/authenticate';
// Create the body values
const data = {
'username': 'USERNAME',
'password': 'PASSWORD'
}
// Call the authentication endpoint
const response = await fetch(endpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data),
});
// Get the data from the response
const { token, refreshToken } = await response.json();WARNING
The call to authenticate should always be done from a backend. Never expose these credentials in your frontend to prevent security threats.
When the call is done correctly, the response will contain a token and refreshToken. The token is needed in the following call
{
"token": "string",
"refreshToken": "string"
}Create the checkout URL
Once the partner authentication is done, a call can be done to the checkout endpoint. This call results in a URL that can be used to redirect the user towards, so they can perform their order. Note that the TOKEN part of the below code needs to be replaced with the token retrieved in the previous call and you cannot use the currencyAmount and baseCurrencyAmount at the same time.
More detailed information about the endpoint can be found here.
<?php
// Production: 'https://api.btcdirect.eu/api/v2/buy/checkout'
// Sandbox: 'https://api-sandbox.btcdirect.eu/api/v2/buy/checkout'
$endpoint = 'https://api-sandbox.btcdirect.eu/api/v2/buy/checkout';
$data = array(
'baseCurrency' => 'BTC',
'quoteCurrency' => 'EUR',
'paymentMethod' => 'creditCard',
'baseCurrencyAmount' => 131,
'quoteCurrencyAmount' => null,
'returnUrl' => 'https://example.com/return',
'callbackUrl' => 'https://example.com/callback',
'partnerOrderIdentifier' => '123456789',
'walletAddress' => 'n4Pp8vCDNk8mZdGsckLhfycQdc7YZSPDrt',
'walletAddressTag' => null,
'expireTime' => '500',
'fixedAmount' => true,
'fixedCurrency' => true,
'fixedPaymentMethod' => true,
'showWalletAddress' => true
);
$options = array(
'http' => array(
'header' => "Content-type: application/json\r\n" .
"Authentication: bearer TOKEN\r\n"
'method' => 'POST',
'content' => json_encode($data, JSON_THROW_ON_ERROR),
),
);
$context = stream_context_create($options);
$response = file_get_contents($endpoint, false, $context);
$result = json_decode($response, true);
$checkoutUrl = $result['checkoutUrl'];
?>// Production: 'https://api.btcdirect.eu/api/v2/buy/checkout'
// Sandbox: 'https://api-sandbox.btcdirect.eu/api/v2/buy/checkout'
const endpoint = 'https://api-sandbox.btcdirect.eu/api/v2/buy/checkout';
// Call the authentication endpoint
const response = await fetch(endpoint, {
method: 'POST',
headers: {
"Authorization": "Bearer TOKEN",
"Content-Type": "application/json",
},
body: JSON.stringify({
'baseCurrency': 'BTC',
'quoteCurrency': 'EUR',
'paymentMethod': 'creditCard',
'baseCurrencyAmount': 131,
'quoteCurrencyAmount': null,
'returnUrl': 'https://example.com/return',
'callbackUrl': 'https://example.com/callback',
'partnerOrderIdentifier': '123456789',
'walletAddress': 'n4Pp8vCDNk8mZdGsckLhfycQdc7YZSPDrt',
'walletAddressTag': null,
'expireTime': '500',
'fixedAmount': true,
'fixedCurrency': true,
'fixedPaymentMethod': true,
'showWalletAddress': true
})
});
// Get the URL from the response
const { checkoutUrl } = await response.json();When the call is done correctly, the response will contain your sent parameters appended with a checkoutUrl, signature, partner. The checkoutUrl is the value that you'll need for this flow. When creating a custom integration, the other values can be used.
{
"checkoutUrl": "string",
"signature": "string",
"partner": "string",
"baseCurrency": "string",
"quoteCurrency": "string",
"paymentMethod": "string",
"returnUrl": "string",
"callbackUrl": "string",
"baseCurrencyAmount": 131,
"quoteCurrencyAmount": null,
"partnerOrderIdentifier": "string",
"walletAddress": "string",
"walletAddressTag": "string",
"expireTime": "500",
"fixedAmount": true,
"fixedCurrency": true,
"fixedPaymentMethod": true,
"showWalletAddress": true
}Redirect the user to the checkout URL
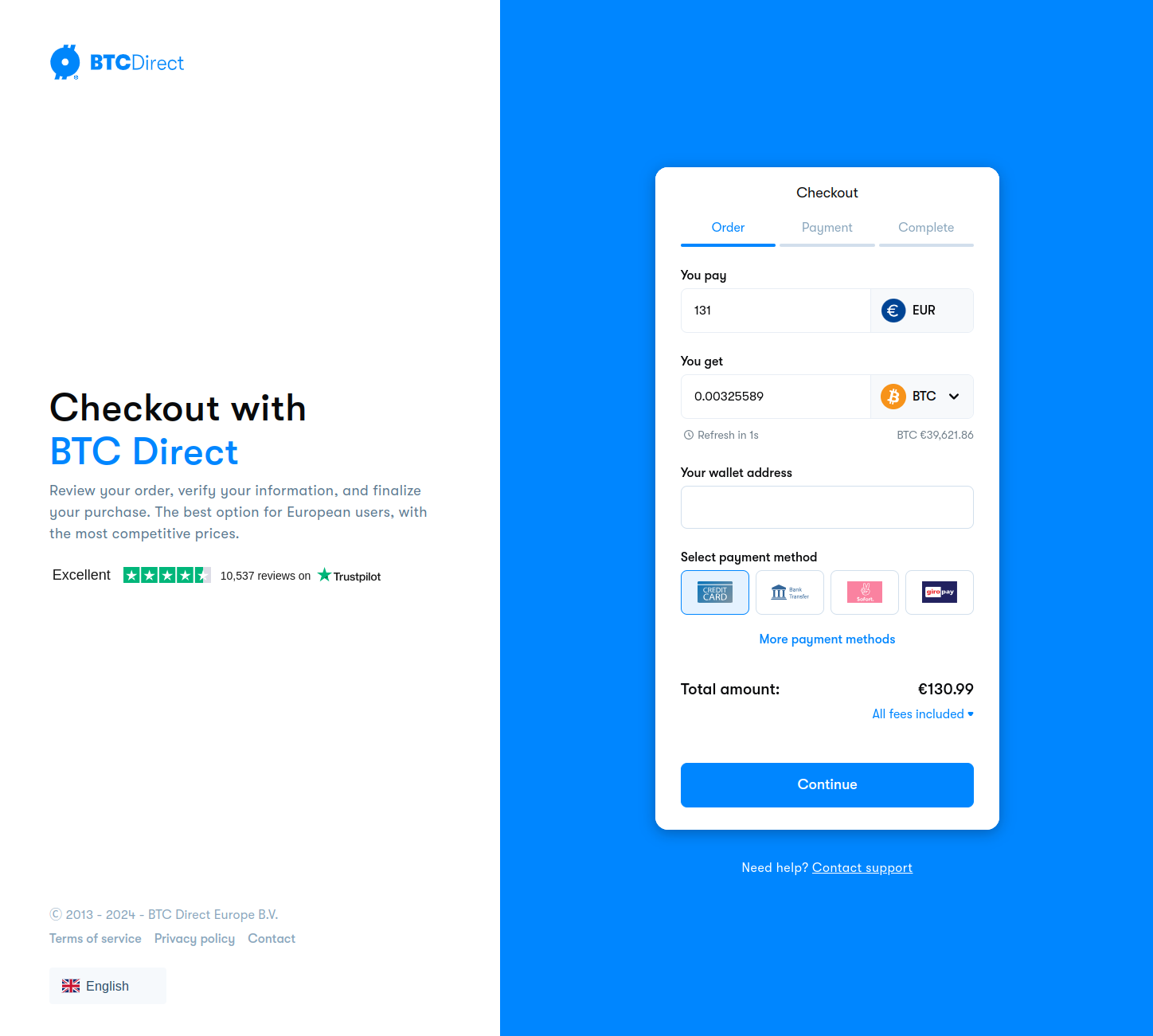
When the checkout URL is retrieved in the previous call, you can redirect the user to that url. This will open the BTC Direct Unified Checkout functionality.
This shows the order form which is pre-filled with the information that was provided in the above /v2/buy/checkout call.

iFrames
We do not support iFrames. For more details, please refer to the FAQ section.
